In today’s digital age, a strong online presence is crucial for small businesses to thrive. One of the key aspects of a successful online strategy is staying updated with the latest web design trends. In 2023, these trends are evolving to create visually appealing and user-friendly websites that attract and retain customers. In this beginner’s guide, we’ll explore the top web design trends for 2023 and provide simple steps on how small business owners can implement them on their websites.
Web Design Trends in 2023
Trend 1: Minimalistic and Clean Designs
In 2023, the concept of “less is more” takes center stage in web design. Minimalistic and clean designs prioritize simplicity, removing any unnecessary clutter to create a visually appealing and user-friendly interface. This trend offers several benefits for small business websites, including improved readability, faster loading times, and enhanced user experience (UX).

Benefits of Minimalistic Designs:
- Enhanced Readability: By focusing on essential content and using clean typography, minimalistic designs make it easier for users to absorb information without distractions.
- Faster Loading Times: With fewer elements to load, your website’s pages load more quickly, reducing user frustration and improving SEO rankings.
- Clear Visual Hierarchy: Minimalistic designs naturally guide users’ attention to the most important elements, such as key messages and calls-to-action (CTAs).
How to Implement:
- Streamline Content: Prioritize the most relevant and valuable content. Remove redundant or outdated information to maintain a concise and impactful message.
- Choose a Simple Color Palette: Opt for a limited color scheme that aligns with your brand identity. Use colours that complement each other and evoke the right emotions for your target audience.
Prioritize Typography: Select readable fonts that reflect your brand’s personality. Maintain consistency in font choices, sizes, and formatting throughout your website.

Trend 2: Dark Mode and Color Schemes
Dark mode has gained significant popularity due to its sleek and modern appearance. This trend involves implementing dark backgrounds with light text and highlights, creating a visually appealing and immersive experience for users.
Benefits of Dark Mode:
- Reduced Eye Strain: Dark mode is easier on the eyes, especially in low-light conditions, reducing eye strain and fatigue during extended browsing sessions.
- Modern Aesthetics: Dark mode adds a touch of sophistication and elegance to your website’s design, making it stand out from the crowd.
- Emphasis on Content: Dark backgrounds allow content and visuals to pop, drawing users’ attention to key elements and messages.
How to Implement:
- Enable Dark Mode Option: Offer users the choice to switch between light and dark modes according to their preference. This customization enhances user experience.
- Maintain Readability: Ensure that text remains clear and easily readable against dark backgrounds. Choose light colours for text and icons to ensure contrast.
- Balance Colours: Use contrasting colours strategically to guide users’ attention to important elements, such as buttons, links, and CTAs.
Trend 3: Micro-Interactions
Micro-interactions are subtle animations or effects that occur in response to user actions, such as hovering over an element or clicking a button. These interactions add a layer of engagement and interactivity to your website, making the user experience more enjoyable.
Benefits of Micro-Interactions:
- Enhanced User Engagement: Micro-interactions capture users’ attention and encourage them to explore your website further, leading to increased engagement.
- Intuitive Navigation: Animations provide visual cues that help users understand how to interact with elements, such as buttons or links.
- Feedback and Delight: Micro-interactions offer immediate feedback to users, confirming their actions and creating a sense of accomplishment or delight.
How to Implement:
- Animate Buttons: Add subtle animations to buttons that respond to user clicks or hover actions. This animation reaffirms the user’s interaction.
- Hover Effects: Incorporate gentle animations when users hover over links, images, or interactive elements. These effects provide a sense of interactivity.
Interactive Forms: Use animations to indicate when users enter information correctly or incorrectly in forms. This real-time feedback streamlines the form-filling process.

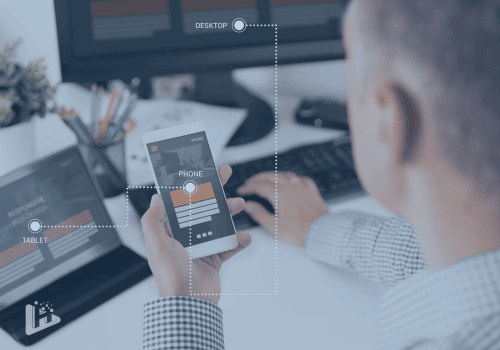
Trend 4: Mobile-First and Responsive Design
In 2023, mobile-first and responsive design remains a fundamental web design trend. This approach prioritizes designing for mobile devices first, ensuring a seamless and user-friendly experience across various screen sizes and devices. By embracing this trend, small business owners can effectively cater to the increasing number of mobile users and enhance their website’s performance and accessibility.
Benefits of Mobile-First and Responsive Design:
- Improved Mobile Experience: With a mobile-first approach, your website is optimized for the smallest screens, offering a smooth and intuitive mobile experience.
- Higher SEO Rankings: Google’s mobile-first indexing ranks websites based on their mobile version, making a responsive design crucial for maintaining or improving search rankings.
- Consistent Brand Experience: Responsive design ensures that your brand’s look and feel remain consistent, regardless of the device your audience is using.
How to Implement:
- Start with Mobile Design: Begin the design process by focusing on the mobile version of your website, ensuring that content and features are easily accessible and readable on small screens.
- Responsive Layouts: Use CSS media queries to adapt your website’s layout, typography, and images to different screen sizes, ensuring a smooth transition from mobile to desktop.
- Testing and Optimization: Regularly test your website on various devices and screen sizes to identify and resolve any issues that might arise with responsive design.
Trend 5: 3D Elements and Immersive Experiences
In 2023, the integration of 3D elements into web design is becoming increasingly prevalent. These elements, such as 3D models, animations, and visuals, offer a dynamic and interactive experience that engages users and sets your website apart. By incorporating 3D elements, small business owners can create immersive storytelling and showcase products in a captivating manner.
Benefits of 3D Elements:
- Enhanced Engagement: 3D visuals capture users’ attention and encourage them to explore your website, leading to increased engagement and longer visit durations.
- Memorable User Experience: Immersive 3D experiences leave a lasting impression on users, making your website more memorable and shareable.
- Effective Product Showcase: 3D elements enable you to showcase products from various angles, providing customers with a more detailed and accurate representation.
How to Implement:
- Incorporate 3D Graphics: Integrate 3D models or animations into your website to create visual interest and interactive storytelling.
- Balance Performance: Optimize 3D elements for fast loading times by using efficient file formats and techniques without compromising quality.
- Interactivity: Make 3D elements interactive by allowing users to manipulate or explore them, enhancing engagement and user satisfaction.
A word to the wise: as you consider implementing the latest web design trends in 2023, it’s important to keep in mind that the complexity of certain features can impact your website’s loading speed. While incorporating innovative elements like 3D graphics, intricate animations, and interactive functionalities can greatly enhance user engagement and visual appeal, these advanced features might also lead to slower loading times if not optimized properly. Balancing the allure of these complex features with the need for a fast and seamless user experience is essential. Optimize and fine-tune these elements to ensure that your website maintains optimal performance while delivering a captivating and responsive experience to your visitors.

Best Practices for Web Design, SEO, and UX
SEO Best Practices for Small Business Websites
Search engine optimization (SEO) is crucial for ensuring your website is discoverable by search engines and potential customers. Here’s how to optimize your website effectively:
To ensure your website is search engine optimized:
- Keyword Research and Optimization: Research relevant keywords that align with your business offerings and target audience. Integrate these keywords naturally into your content, including headings, body text, and meta descriptions.
- High-Quality Content: Create informative, engaging, and valuable content that addresses your audience’s needs. High-quality content not only resonates with users but also signals to search engines that your website is a reputable source of information.
- Technical SEO: Optimize technical aspects of your website, such as improving site speed, using clean and semantic HTML, and creating a clear URL structure. Implement schema markup to help search engines understand your content better.
User Experience (UX) Essentials
A positive user experience is essential for keeping visitors engaged and encouraging conversions. Focus on the following aspects to enhance UX:
- Clear Navigation: Design intuitive and easy-to-follow navigation menus. Organize your content logically, ensuring visitors can find what they’re looking for without frustration.
- CTA Placement: Strategically place call-to-action buttons throughout your website. These buttons guide users toward desired actions, such as making a purchase or signing up for a newsletter.
- Responsive Design: Ensure your website is responsive and functions well across a variety of devices and screen sizes. A seamless experience across platforms improves user satisfaction.
Website Performance and Loading Times
A fast-loading website is essential for retaining users and improving SEO rankings. Here’s how to optimize your website’s performance:
- Optimize Images: Compress images to reduce file sizes without sacrificing quality. Use appropriate image formats (e.g., JPEG for photos, PNG for graphics) and consider lazy loading to prioritize visible content.
Caching and Content Delivery Networks (CDNs): Implement browser caching to store static files locally on users’ devices, reducing loading times for repeat visitors. CDNs distribute your website’s content across various servers, improving load times for users globally.

Mobile Optimization
As mobile usage continues to rise, optimizing your website for mobile devices is crucial. Follow these guidelines:
- Mobile-Responsive Design: Create flexible layouts that adapt to various screen sizes and orientations. Elements should rearrange and resize gracefully to ensure usability.
- Touch-Friendly Interactions: Design buttons, links, and interactive elements to be easily tappable on touchscreens. Ensure that users can interact with your website seamlessly using touch gestures.
Accessibility Considerations
Ensuring your website is accessible to all users, including those with disabilities, is a vital aspect of modern web design:
- Alt Text for Images: Provide descriptive alternative text (alt text) for images. This helps visually impaired users understand the content of images through screen readers.
- Readable Fonts and Color Contrast: Use legible fonts and maintain sufficient contrast between text and background colors. This makes your content easier to read for everyone.
By focusing on these best practices for web design, SEO, and user experience, small business owners can create websites that not only attract visitors but also provide a seamless, engaging, and valuable online experience, ultimately driving business growth and success.

Embracing the top web design trends of 2023 can significantly enhance your small business’s online presence. By implementing minimalistic designs, dark mode, micro-interactions, mobile-first strategies, and 3D elements, you can create a visually appealing and user-friendly website. Furthermore, by following best practices for SEO, UX, website performance, mobile optimization, and accessibility, you’ll ensure your website’s success in a competitive online landscape. Stay up-to-date with these trends and strategies to provide a seamless and engaging experience for your website visitors, ultimately driving growth for your business.